블로그를 운영하다 보면 서식이 얼마나 중요한지 느낀 적이 많다. 대제목, 중제목, 소제목이 잘 정리되어 있는 글을 보면 읽기가 편안하고 보기도 깔끔하다.
티스토리 블로그 '서식'으로의 초대
블로그 포스팅에서 서식은 단순하게 꾸미는 것뿐만이 아닌 독자에게 효과적으로 정보를 전달할 수 있는 중요한 오브제 중 하나다. 정리가 잘 되어있는 서식은 필요한 정보를 빠르게 찾도록 도와주며 읽는 사람으로 하여금 글을 보다 쉽게 이해할 수 있게 도와준다.
대제목, 중제목, 소제목의 역할

대제목의 역할은 글의 주제를 한눈에 보여주는 것이다. '티스토리 블로그 서식으로의 초대'라는 대제목은 독자에게 "어떤 내용을 다룰 것인가"에 대해 명확하게 보여준다.
중제목은 각 부분의 주요 내용을 요약해 주는 역할을 하며,
소제목은 더욱 세부적인 내용이 들어가게 된다. 이렇듯, 각 계층 별로 구성되어 있는 섹션은 읽는 사람에게 편안함을 제공한다.

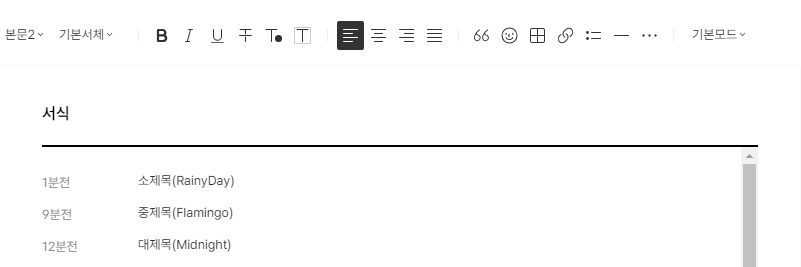
이 이미지는 이번 포스팅을 위해 내가 직접 만들어 본 예재들이다. 각 제목이 종류 별로 다른 색을 띠고 있다. 이렇게 대제목, 중제목, 소제목의 구분이 명확하게 되어있는 것이 좋다.
예재를 통한 서식 만들어보기
지금부터 나만의 커스텀 서식을 만들기 앞서 만들어 둔 예재를 완성해 볼건데 방법이 어렵지 않으니 차근차근 따라 만들어보자.
먼저, '블로그 관리 홈 > 좌측 컨텐츠 탭 서식 관리 > 우측 상단 서식 쓰기' 클릭

이어서 제목 칸에 '대제목'이라 적어주고 '우측 상단 기본 모드 > HTML'로 진입
|
1
2
3
4
5
6
|
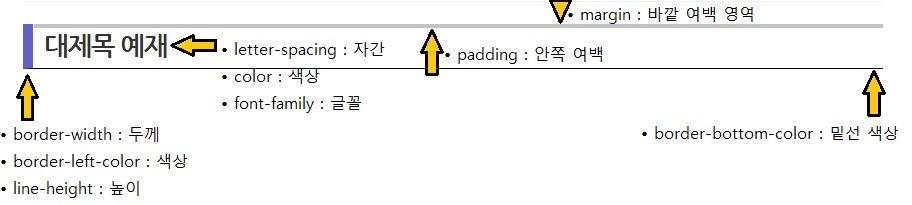
<!-- 대제목 예재 -->
<h2 style="box-sizing: border-box; border-width: 1px 10px; border-bottom-style: solid; border-bottom-color: #000000; border-left-style: solid; border-left-color: #6164c6; letter-spacing: -1px; padding: 5px; margin: 5px 0px; line-height: 1.3;" data-ke-size="size26"><span style="color: #000000; font-family: 'Nanum Gothic';"><b> <span style="color: #333333;">대제목 예재</span></b></span></h2>
<!-- 중제목 예재 -->
<h3 style="border-left: 10px solid #ef5369; letter-spacing: -2px; padding: 0px 0px 0px 7px; margin: 5px 0px;" data-ke-size="size23"><span style="color: #333333; font-family: 'Nanum Gothic';"><b>중제목 예재</b></span></h3>
<!-- 소제목 예재 -->
<h4 style="border-left: 4px solid #7e98b1; letter-spacing: -1px; padding: 0px 0px 0px 7px; margin: 5px 0px;" data-ke-size="size20"><span style="color: #333333; font-family: 'Nanum Gothic';"><b> 소제목 예재</b></span></h4>
|
cs |
위의 '대제목 예재' 코드를 '복사/붙여넣기' 해주면 된다.

여기까지 됐다면 '완료'가 아닌 '미리보기'로 확인 시 위 이미지처럼 구현된 모습을 볼 수 있을 것이다.
나만의 커스텀 서식 만들기
감개무량해하기는 이르다. 위에 올려둔 대제목, 중제목, 소제목 HTML 코드들을 응용하면 예재를 넘어 나만의 다양한 스타일을 적용할 수 있다. 다음 단계로 넘어가자.
나만의 커스텀 서식을 만들기 위해서 '미리보기' 화면에서 나와 '일반모드'로 들어가 주자. 우리는 '대제목 예재'를 드래그해 폰트 스타일과 컬러를 변경할 수 있으며, 당연한 말이겠지만 이는 일반모드에서 변경 시 HTML로도 적용된다.
더 나아가 풀어보자면 아래 이미지와 같다.

남아있는 중제목, 소제목도 동일한 방법으로 꼭 직접 만들어보자. 각종 색상을 입맛따라 바꾸고 싶다면 '글쓰기'나 '서식 편집' 시에 나오는 팔레트를 사용하면 편리하며 서식이 잘 완성되었는지 확인할 때는 항상 '미리 보기'를 사용하길 바란다.
아래 이미지를 보면 알 수 있듯이 원하는 컬러를 클릭하면 해당하는 '컬러코드'가 나오니 복사해서 쓰면 된다. 완성된 서식은 '내가 기억하기 쉬운' 이름으로 저장해두면 포스팅 때 꺼내서 쓰기 편리하다.


마치며
마지막으로, 서식을 만들 때 몇 가지 주의사항이 있는데 첫째, 컬러와 폰트를 조화롭게 사용하는 것이 중요하다. 너무 다양한 컬러나 폰트를 사용하면 의도했던 것과는 달리 산만해 보일 수 있다. 둘째, 너무 복잡해 보이는 서식은 오히려 가독성이 떨어진다. 심플하고 깔끔한 서식이 좋다.
[꿀팁전수] 관련글 바로가기
[티스토리] 블로그 꿀팁전수 1 - 포스팅 시간 단축
우리가 블로그를 시작하는 이유는 다양하다. 블로그는 흔히 생각과 경험을 기록하거나 지식을 공유하고 개인 성장을 기록하며 수익을 창출하는 등 다양한 이유로 시작된다. 이토록 열심히
jun-ordinary.tistory.com
[티스토리] 블로그 꿀팁전수 2 - 닫는 큰따옴표 인용구 만들기
티스토리 블로그를 처음 사용하다 보면 종종 당황스러울 때가 있다. 이를테면 인용구로 자주 사용하는 "큰따옴표" 같은 경우 열리는 부분은 있되 닫히는 부분이 없기 때문이다. 오늘은 CSS를
jun-ordinary.tistory.com
📌도움을 주신 분 출처:
가람과 함께하는 이야기
우리들의 일상 속 소소한 이야기를 함께 나누는 공간이 되기를 바랍니다.
galam.tistory.com
'⌨️ IT > Blog 블로그' 카테고리의 다른 글
| 블로그 작성 시 반드시 알아야 할 기호와 형식 정리 (8) | 2025.01.27 |
|---|---|
| [블로그] 티스토리 일일 조회수 100명 달성 (10) | 2025.01.21 |
| [티스토리] 블로그 꿀팁전수 4 - 프로그레스 바 만들기 (57) | 2024.11.29 |
| [티스토리] 블로그 꿀팁전수 2 - 닫는 큰따옴표 인용구 만들기 (3) | 2024.11.27 |
| [티스토리] 블로그 꿀팁전수 1 - 포스팅 시간 단축 (3) | 2024.11.26 |








 }
}